This is another post about solving Dynamics 365 problems using external tools. However I’m starting to think as everything Azure-related as not external at all. In this case I’ll show different scenarios using Azure functions with Dynamics 365.
I wrote this almost three weeks ago and it was intended as a two-part post but after seeing this wonderful blog post about Azure Functions from Fabio Filardi I don’t know what else could I add to it and will probably leave it here. Go check it!
In this post we’ll see what Azure Functions are and how to create one locally and deploy it to Azure.
Azure functions
Azure functions are a serverless compute service that allow us to run code without deploying it to any server (because it’s serverless). It’s a wonderful tool that allows us to write code using .NET, JavaScript or Java, deploy it and run it in seconds.
The functions can be triggered by different events like HTTP, queues, Azure Event Hub and Grid or Service Bus, amongst others. These events will make the function run our code. Let me show you how to quickly create, deploy and run an Azure Function triggered by a POST HTTP call.
Note: Azure Functions can also be created from the Azure portal but using Visual Studio is more powerful (and easier in my my opinion) and will allow us to add the code to Azure DevOps.
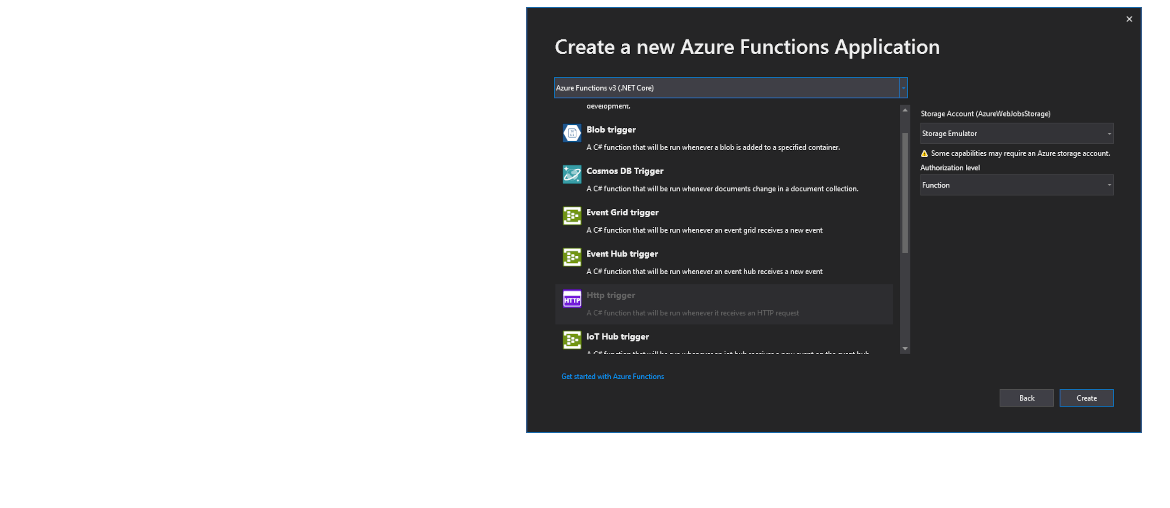
Create a new Visual Studio project and select Azure Functions:
Give it a name and in the triggers select the Http trigger:
The solution will open with some sample code. We can run this code locally just by pressing F5:
You can see that after running the code I get a local URL I can query to trigger it. We can do this using Postman.
A quick trick!
But what if we needed to test this function from an external service that can’t make an HTTP request to our localhost? Let me show a little trick Juanan showed me: use ngrok.
ngrok will create a tunnel and give you a public URL to your machine to call the function. Download it, unzip it and put ngrok.exe where you want it to run. Then open a command prompt and run this:
ngrok.exe http 7071Where 7071 should be the same port your function is running on. You’ll get this:
Now you could call your local function from anywhere using the public URL ngrok has generated. You’ll see all the calls made in the prompt. ngrok is just great! I love it!
Calling the function
First, let’s check the code:
public static class Function1
{
[FunctionName("Function1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Function, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
log.LogInformation("C# HTTP trigger function processed a request.");
string name = req.Query["name"];
string requestBody = await new StreamReader(req.Body).ReadToEndAsync();
dynamic data = JsonConvert.DeserializeObject(requestBody);
name = name ?? data?.name;
string responseMessage = string.IsNullOrEmpty(name)
? "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
: $"Hello, {name}. This HTTP triggered function executed successfully.";
return new OkObjectResult(responseMessage);
}
}This function accepts GET and POST calls, and if you pass a value with the ‘name’ query parameter in the URL you will get a different response than if you pass nothing.
I’ll call the local URL passing a parameter and see what we get:
Regarding code, we can do exactly the same things we’d do in any other .NET project for example. We can add all sorts of libraries using nuget, create additional classes and use them in the function, etc. Azure functions can help us solve plenty of problems, and its cost is ridiculous! With the free tier we have 1 million executions included, FREE! The only cost you’d incur into would be the storage account that’s created, but we’re talking about cents/month.
Deploy the function
To deploy the function we need to create it in Azure portal first. Once it’s done go to Visual Studio and right click, publish the function.
I think this is the only time we can right click, publish without anybody wanting to kill us.
Now select a Consumption plan and “Select existing”:
Create the profile and you’ll be asked to select an Azure subscription and resource group. Select the subscription where you’ve created the Function App and its resource group:
And finally click the Publish button and your function will be deployed to Azure.
Go to the Azure portal, select the function you created before and go to “Functions”:
There you’ll see your function, select it and in the new window click on “Get Function Url”:
Copy the function URL and call it from Postman, or a browser as it also accepts GET requests, and pass it the name parameter too:
It works! We’ve created the Azure Function in a local solution in Visual Studio, tested it locally and finally deployed it to Azure and tested it again, now in the cloud. Aren’t Azure functions cool? Azure Functions can also be secured using AAD, Azure Key Vault, you can monitor them using Application Insights and many other options.
One final remark: when we deploy an Azure Function like we’ve done we cannot edit the code on Azure. We need to do the changes in Visual Studio and deploy it again.