There’s a nice feature in Dynamics 365 F&O that lets us emit notifications when data is changed, created or deleted: the alert framework.

In this post, I will show you how to send the alerts as Business events and send emails notifying the users using a Power Automate flow.
When I was almost done writing this blog post, I found this blog post and video from Scott Gaines where he showed this scenario. Take a look at it for a clearer step-by-step guide: Using Dynamics 365 Finance and Operations Alerts to Trigger Power Automate Flows.
Why? The standard does that!
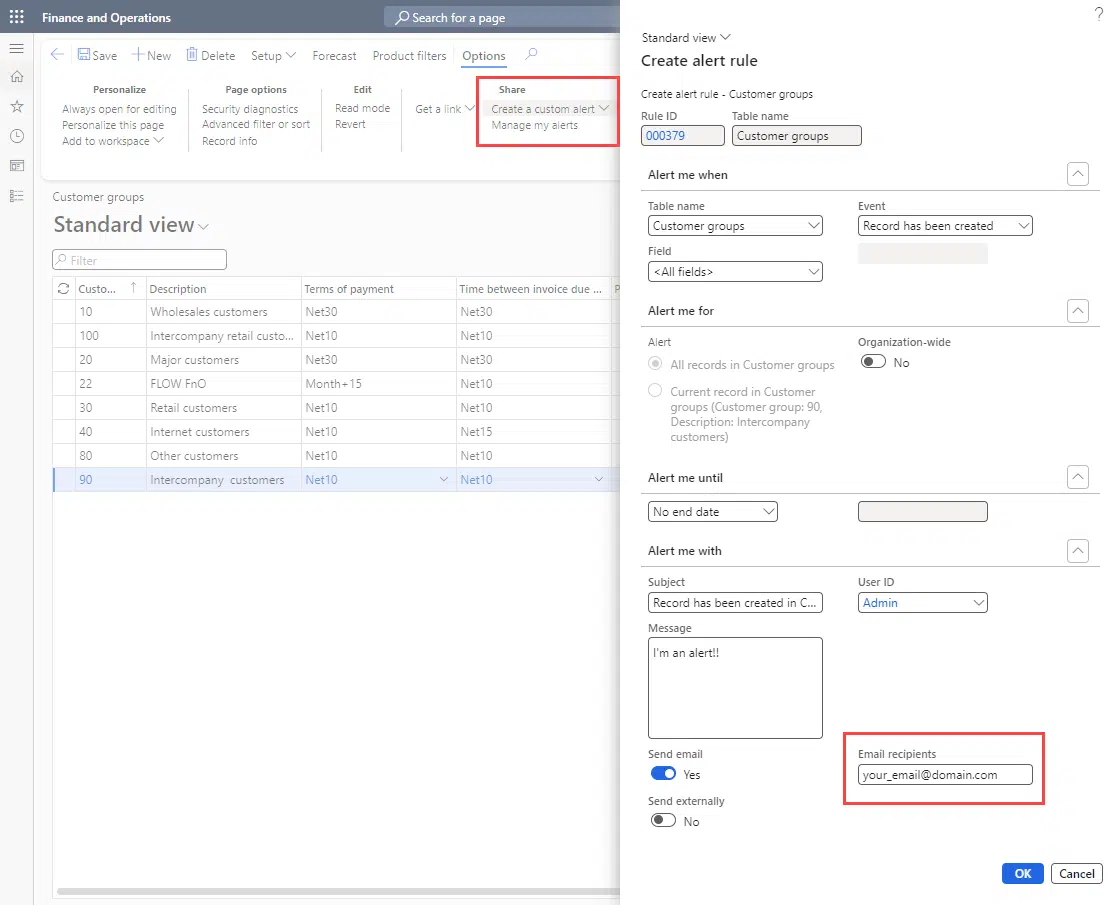
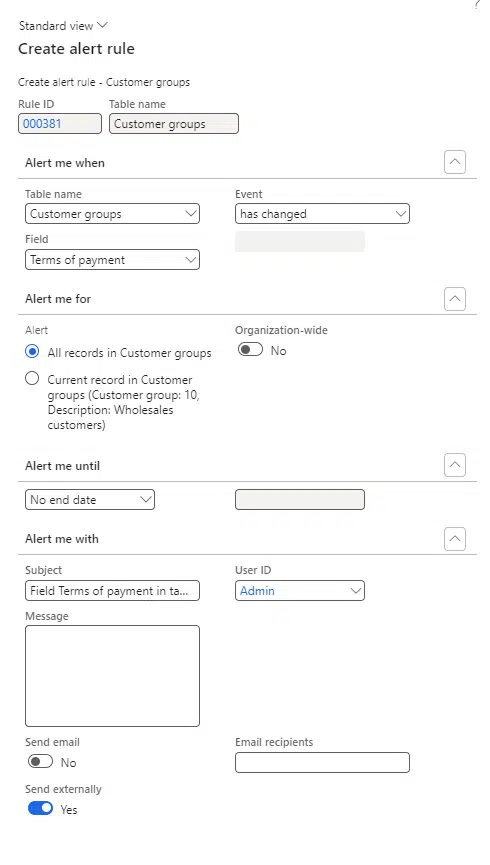
You’re 100% right. There’s a standard functionality that already does that, you can configure an alert and select a recipient for the email and add a message:

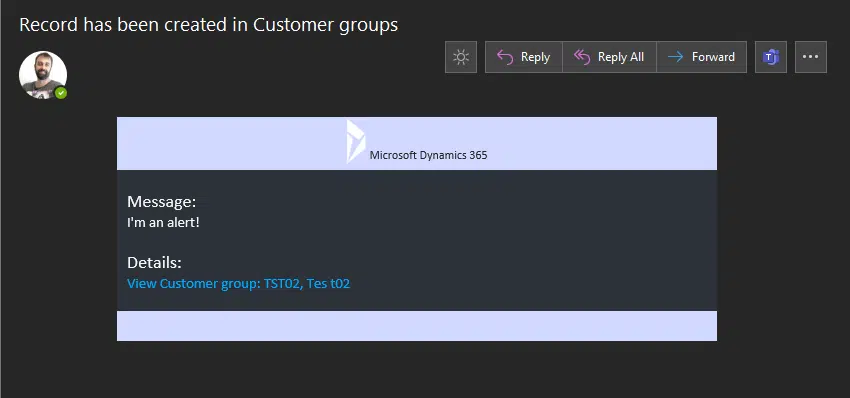
So why would anyone duplicate that functionality outside of Dynamics 365 F&O? It’s just my opinion, but the email that the standard sends is terribly awful! Look at this:

Plus, you can’t customize it! Not even brand it with your company logo. Other than adding a fixed message in the Message field when creating the alert, you can’t add template placeholders as we do in the email templates for example.
In the past, I raised a question about this in the Dynamics Insider Program group and was told to create an idea, so I did that, here’s the idea. But after almost 4 years, I’m not very confident this will be implemented, specially seeing we can do it using Power Automate.
Alerts Business events
We have two batches for the alerts:
- Change-based alerts: these include create, delete or update events.
- Due date alerts: triggered by a date going over a limit.
Both types are also available as Business events under the “Alerts” category. When an alert is triggered, it will emit a Business event of the same type as the alert.
However, in order for this to work, you need to mark the “Send externally” field when configuring the alert.

Before continuing, let’s create an alert on the customer groups form. Select the field “Terms of payment”, the event “has changed”, and in the “Alert me with” tab enable the “Send externally” field. Just like in the image above.
Power automate
Now we’ll configure the flow. Start by creating a new automated cloud flow, and in the dialog that will open, press the skip button.
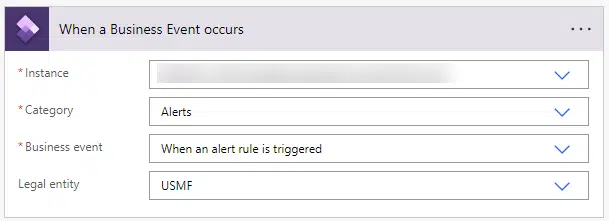
As a trigger, search for “Fin & Apps” and you should see the “When a Business Event occurs” trigger. Select your instance, Alerts in the category field, When an alert rule is triggered in the business event field, and the company where you configured the alert in the Legal entity field. In my case, that’s Contoso’s USMF.

This trigger will return a JSON body, we need to parse it to be able to have all the JSON members as a separate field in the dynamic fields’ dialog in the flow designer.
Add a Parse JSON action, and as the Content field, select the body that’s returning the trigger. Now we must define the schema. The schema is a definition that tells the parse block which fields are expected, and its type. Instead of doing this by hand, we will use the “Generate from sample” button.
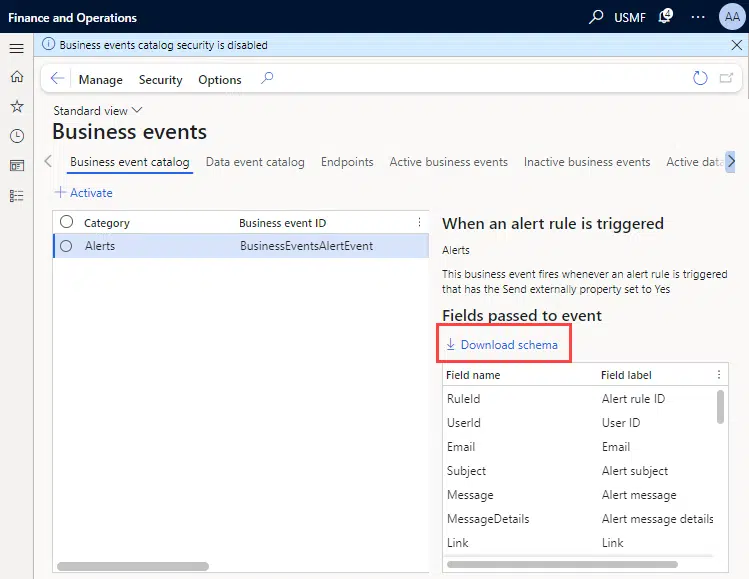
Save the flow as it is, and go back to the Business Events workspace. Select the BusinessEventsAlertEvent business event and click the “Download schema” link on the right pane:

This will download a JSON file with sample data. Open it and copy the content. Then go back to the Power Automate designer, click the “Generate from sample” button and paste the content of the file into the dialog that opens, and finally click the Done button.
This will generate the schema. Now we need to design a nice email, because that was what I didn’t like in the first place, right? And how will we do this? With our old friends adaptive cards!
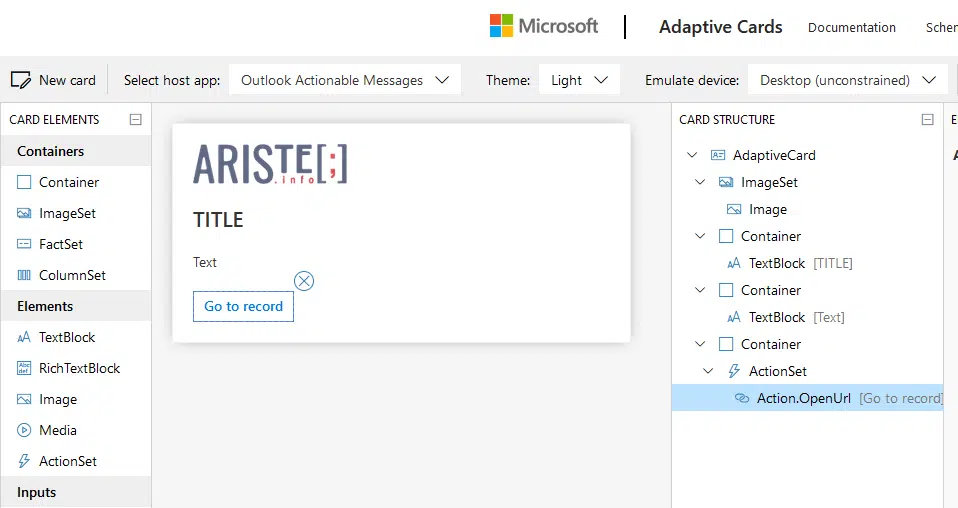
Go to the adaptive cards designer, select “Outlook Actionable Messages”and design the one that makes you happy.

In my case I’ve added a logo in the top left corner, a title in bold large size, a text field and an OpenUrl button.
In the adaptive cards designer, you can copy and paste the JSON structure of the card from the “Card payload editor” on the lower part of the page. We will use that later, but first we will create the text that will be displayed on the card.
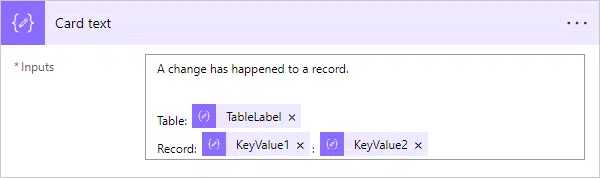
Add a new compose block after the Parse JSON action, and write what you want to display in the email. In my case, I’ve done this:

The TableLabel field (which comes from the Parse JSON action) will display the name of the table. The KeyValue1 and KeyValue2 fields display what we define in the TitleField1 and TitleField2 of the table, in the case of the CustGroup table the CustGroup and Name fields.
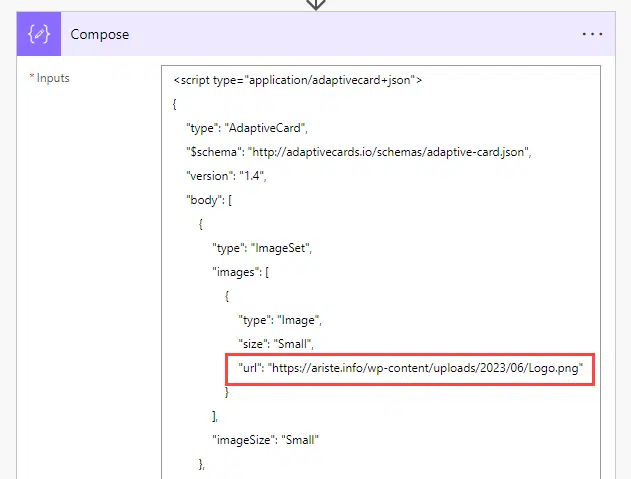
Next, add another compose block. Here we will use the JSON content of the adaptive card. But wait a second, we can’t just paste it! In order for the email to display the content correctly, we must wrap the JSON content inside this:
<script type="application/adaptivecard+json">
JSON CONTENT
</script>Now we should have this in this compose block:
<script type="application/adaptivecard+json">
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4",
"body": [
{
"type": "ImageSet",
"images": [
{
"type": "Image",
"size": "Small",
"url": "URL_OF_LOGO"
}
],
"imageSize": "Small"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
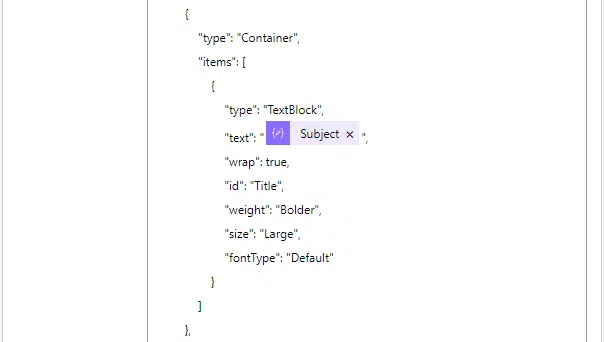
"text": "SUBJECT_FIELD_PARSE_JSON",
"wrap": true,
"id": "Title",
"weight": "Bolder",
"size": "Large",
"fontType": "Default"
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
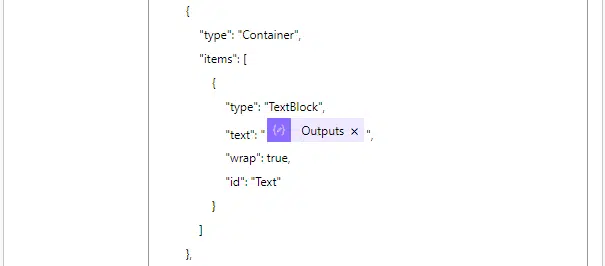
"text": "OUTPUT_FROM_TEXT",
"wrap": true,
"id": "Text"
}
]
},
{
"type": "Container",
"items": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.OpenUrl",
"title": "Go to record",
"id": "OpenBtn",
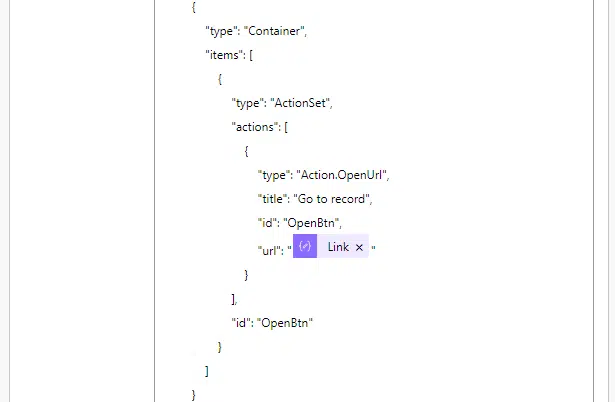
"url": "LINK_FIELD_PARSE_JSON"
}
],
"id": "OpenBtn"
}
]
}
]
}
</script>There are 4 places where you should change the values:
The URL of your logo:

The Subject field that returns the Parse JSON step:

The output of the compose action where you wrote the body of the email:

And finally, the Link field from the Parse JSON step:

Finally, add a “Send an email (V2)” action and complete the To field with the people that should receive the email. This value doesn’t come in the JSON output from the Business event, you must add the recipients by hand. This might seem worse than adding the emails in the alert inside F&O, but you can always use distribution lists or email groups instead of adding all the addresses.
Then in the Subject field select the Subject field from the Parse JSON action, and in the Body field add the Outputs of the adaptive card compose action, the last one we did.
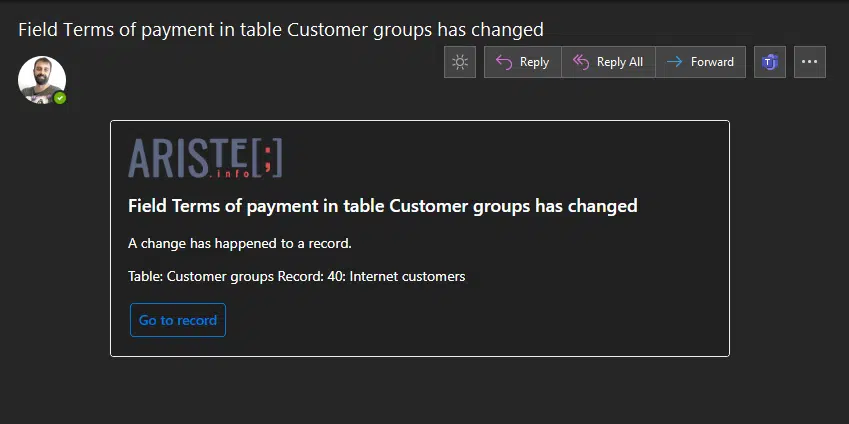
Save the flow, go to the customer groups form and change the terms of payment value of any record. The flow will trigger, and you should get an email that looks like this:

I know, it’s not much nicer than the standard one, but thanks to adaptive cards we can make it even better. It’s just that I’ve not done it better.
In conclusion, using Power Automate along the alert framework in Dynamics 365 F&O not only enhances the versatility and utility of alerts, but also provides opportunities to create more personalized and visually pleasing notifications.