QR codes are very present in our daily lives as a way to share information, URLs, or other data quickly.

In this post, we’ll learn how to display one in a Dynamics 365 form or a SSRS report using a library which is included in our development VMs: QRCoder.
Generating a QR code
QRCoder is an open source .NET library that allows us to generate QR codes with just a few lines of code. For example, in X++ we would do the following:
public void generateQR(str _text)
{
QRCodeGenerator qrGenerator = new QRCodeGenerator();
QRCodeGenerator.ECCLevel eccLevel = QRCodeGenerator.ECCLevel::Q;
QRCodeData qrCodeData = qrGenerator.CreateQrCode(_text, eccLevel);
QRCode qrCode = new QRCode(qrCodeData);
System.Drawing.Bitmap qrCodeImage = qrCode.GetGraphic(20);
}With only this piece of code, we would have a .NET Bitmap with our text. Don’t forget to add using QRCoder; on top of your class/form!
QRCoder
QRCoder is a really nice library that comes in the standard OOB references, and I guess it’s a substitute (or complement) to the old Microsoft.Dynamics.QRCode one. You can look for both of them in the AOT.
With it, you can generate different types of payloads including WhatsApp messages, Wi-Fi passwords, geolocation, phones, SMSes, etc.
You can check the documentation on its GitHub project page, where there are plenty of examples.
OK, back to X++. How do we use QRCoder to display a QR Code in a form or report? Let’s see it.
Displaying a QR code in a Form
As we’ve just seen, we start from a .NET Bitmap, from the System.Drawing namespace. How do we convert it to an X++ Image type object that can be used in a form? We’ll use a Binary object to convert the Bitmap to a container that can be used as an Image-type control in the form.
In this example, I’ll display the QR code in a custom pattern form, with a link to this site. The control I’ve added to the form (QRCodeCrtl in the code) is of type image. Now override the init method and do this after the super call:
public void init()
{
super();
QRCodeGenerator qrGenerator = new QRCodeGenerator();
QRCodeGenerator.ECCLevel eccLevel = QRCodeGenerator.ECCLevel::Q;
QRCodeData qrCodeData = qrGenerator.CreateQrCode("https://ariste.info", eccLevel);
QRCode qrCode = new QRCode(qrCodeData);
System.Drawing.Bitmap qrCodeImage = qrCode.GetGraphic(20);
System.IO.MemoryStream memS = new System.IO.MemoryStream();
memS.Position = 0;
qrCodeImage.Save(memS, System.Drawing.Imaging.ImageFormat::Jpeg);
Binary b = Binary::constructFromMemoryStream(memS);
container c = b.getContainer();
Image im = new Image(c);
QRCodeCtrl.image(im);
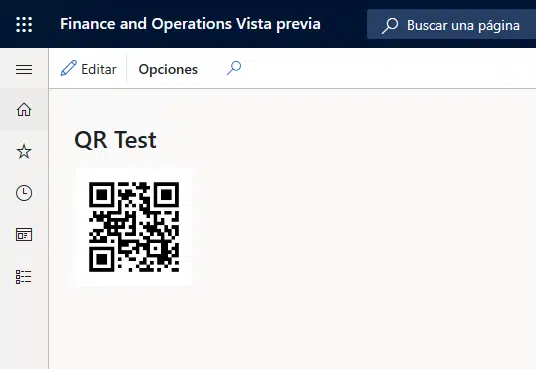
}And when the form loads, we see this:

You can point your phone to this image and see the link. It’s easy, right?
Add a QR code to an SSRS report
To add the QR code to an SSRS report, I’ve gone with another strategy: storing the QR image as a Base64 string (a Memo size field) in the table of the report’s data provider, and then in the report design I will encode it back to an image.
This is the code that I run in my DP class to save the image as Base64:
public str genBase64QR(str _text)
{
QRCodeGenerator qrGenerator = new QRCodeGenerator();
QRCodeGenerator.ECCLevel eccLevel = QRCodeGenerator.ECCLevel::Q;
QRCodeData qrCodeData = qrGenerator.CreateQrCode(_text, eccLevel);
QRCode qrCode = new QRCode(qrCodeData);
System.Drawing.Bitmap qrCodeImage = qrCode.GetGraphic(20);
System.IO.MemoryStream memS = new System.IO.MemoryStream();
memS.Position = 0;
qrCodeImage.Save(memS, System.Drawing.Imaging.ImageFormat::Jpeg);
return System.Convert::ToBase64String(memS.ToArray());
}You can see it’s mostly the same as in the report, except that here I’m converting the MemoryStream object to a Base64 string and returning it.
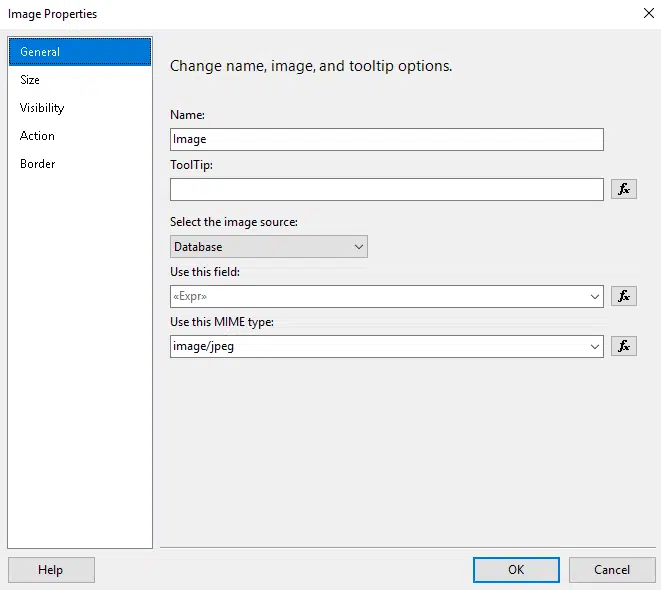
Then on the report design, I will add an image and set its source as database and the MIMe type as image/jpg. The type depends on the format you’re saving the stream as, in my case Jpeg. This is how your image properties dialog should look like:

And in the expression, I’ll do the following:
=System.Convert.FromBase64String(First(Fields!QRBase64.Value, "AASQRTestDP"))And the resulting report will be this:

As with the form, you can check the code with your mobile phone and see it works!

And done! Now we can add QR codes everywhere!